JS之经典for循环闭包问题解决方案1、2
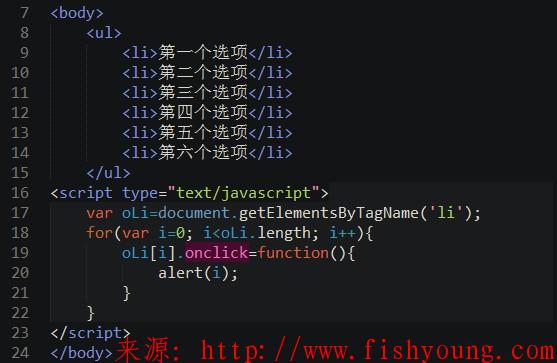
像这样一个代码片段,初学者会理所当然地认为依次点击Li会弹出相应的
0、1、2、3、4、5
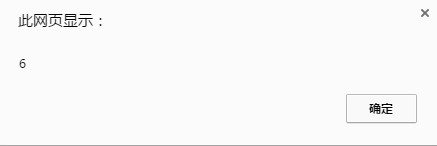
但实际结果却是这样的——我们无论点哪个按钮,最后弹出来的都是6。这就是经典的for循环闭包问题。


那么,首先让我们来了解一下什么是闭包,百度百科是这样解释的:闭包是可以包含自由(未绑定到特定对象)变量的代码块;这些变量不是在这个代码块内或者任何全局上下文中定义的,而是在定义代码块的环境中定义(局部变量)。
“闭包” 一词来源于以下两者的结合:要执行的代码块(由于自由变量被包含在代码块中,这些自由变量以及它们引用的对象没有被释放)和为自由变量提供绑定的计算环境(作用域)。在 Scala、Scheme、Common Lisp、Smalltalk、Groovy、JavaScript、Ruby、 Python、Lua、objective c 以及Java(Java8及以上)等语言中都能找到对闭包不同程度的支持。
而我的简单理解就是:一个函数中嵌套了另一个函数,里面的一个函数要访问外层函数的变量,所以就形成了一个闭包,闭包即是为了保留某些局部变量的值而存在的。
然而javascript 有些常见的闭包问题,比如上面的例子,那么我们来看看怎么解决这些问题。
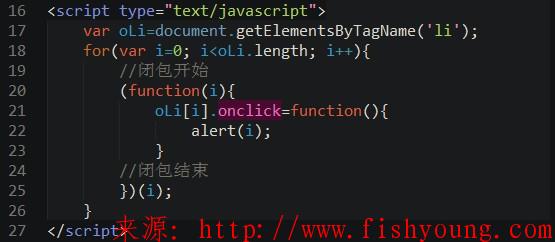
解决方案一:加一层闭包,i 以函数参数形式传递给内层函数

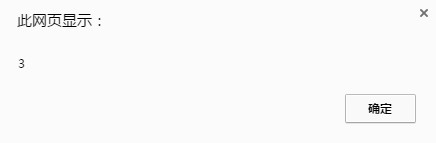
结果就是点击相应的li会弹出相应的数字,比如点第四个li,会出现以下效果:

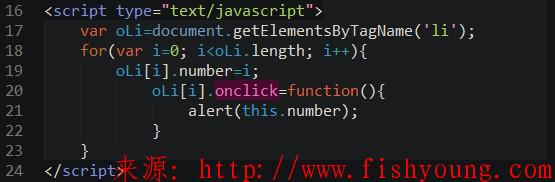
解决方案二:找个属性将i值保存起来,然后弹出这个值

点第四个li,会出现以下效果:

以上两种方法是我了解到的比较简单的方法,希望对大家有帮助。
可以参阅前篇博文:
[[1]]: http://www.fishyoung.com/?post=3 “JS教程—之JS闭包”
Plugins by fishyoung.com
 您阅读这篇文章共花了:
您阅读这篇文章共花了:





