使用emlog博客程序朋友有采用第三方评论,也有采用内置评论的,使用第三方评论的还好,可以直接QQ登陆,但是如果是采用内置评论的很多访客都不愿意填写信息,因此可能会丢失很多评论。今天针对Emlog评论bug修复,分享一篇采用js根据用户填写的QQ号码拉取用户的昵称信息,然后自动填写表单,这样用户只需要输入QQ就能实现自动填写了。
代码以默认模板为例
先来看看未修复之前的问题(填写QQ账号,说QQ账号竟然错误,@#¥@¥@#¥@,那就接着往下看吧):
第一步、我们要确认模板是否有加载jquery,emlog默认jquery代码如下(放入<head></head>之间,其实放哪儿都可以,只要能调用),如果有加载的请自动忽略此步。
<script src="<?php echo BLOG_URL;?>include/lib/js/jquery/jquery-1.7.1.js" type="text/javascript">
</script>
//说明:BLOG_URL就是你网站的域名路径,比如我这儿就是http://www.fishyoung.com/
第二步、找到模板文件module.php中的
<input type="hidden" name="gid" value="<?php echo $logid; ?>" />
//大概在module.php的537行
在上面代码的后面把代码进行修改,具体如下。
之前代码(大概544行):
<div class="form-group">
<div class="comment-form-author form-group has-feedback">
<div class="input-group">
<div class="input-group-addon">
<i class="fa fa-qq"></i>
</div>
<input class="form-control" placeholder="输入QQ号码可以快速填写" id="qqnum" name="qqnum" type="text" size="30" value="" onblur="huoquqq()">
</div>
</div>
</div>
修改后代码:
<div class="form-group">
<div class="comment-form-author form-group has-feedback">
<div class="input-group">
<div class="input-group-addon">
<i class="fa fa-qq"></i>
</div>
<input class="form-control" placeholder="输入QQ号码可以快速填写 | 填写好QQ号码,任点空白处自动获取" id="qq" name="qq" type="text" size="30" value="">
<div id="error"></div>
<div id="ajaxloading"></div>
</div>
</div>
</div>
认真对比修改前和修改后的代码,特别是有删除有增加!!
第三步、加入js代码,代码如下(放在<head></head>之间,其实放哪儿都可以,只要能调用。代码中的网址路径【BLOG_URL】需要改成你自己创建的【建议按着做】,即第四步中的路径):
<script>
$(function () {
Lotto = {};
Lotto.comment = function(){
$("#qq").blur(function(){
$('#qq').attr("sl",true);
$("#ajaxloading").html('<img src="<?php echo BLOG_URL;?>content/templates/emlog_dux/images/loading.gif"><a style="font-size:12px;margin-left:5px;">正在获取QQ信息..</a>');
$.getJSON('<?php echo BLOG_URL;?>qq/?qq='+$('#qq').val()+'&callback=?', function(q){
if(q.name){
$('#comname').val(q.name);
$('#commail').val($('#qq').val()+'@qq.com');
$('#comurl').val('http://user.qzone.qq.com/'+$('#qq').val());
$('#qq').attr("disabled",false);
$("#ajaxloading").hide();
}else{
$("#ajaxloading").hide();
$("#error").html('qq账号错误').show().fadeOut(4000);
$('#qq').attr("sl",false);
}
});
});
}
Lotto.run = function(){this.comment();};
Lotto.run();
});
</script>
第四步、建立一个文件夹,如qq,放入网站根目录中,在里面建一个文件index.php,代码如下
<?php
header("Content-type: application/json; charset=utf-8");
$qq = $_GET['qq'];
$html = file_get_contents('http://r.qzone.qq.com/fcg-bin/cgi_get_portrait.fcg?uins='.$qq);
$nic = explode(',',$html);
$name = trim(mb_convert_encoding($nic[6], "UTF-8", "GBK"),'"');
$img = file_get_contents('http://ptlogin2.qq.com/getface?appid=1006102&uin='.$qq.'&imgtype=3');
preg_match('/pt.setHeader\((.*?)\);/',$img,$picc);
$pic = json_decode($picc[1]);
$json['name'] = $name;
$json['pic'] = $pic->$qq;
echo $_GET['callback'].'('.json_encode($json).')';
?>
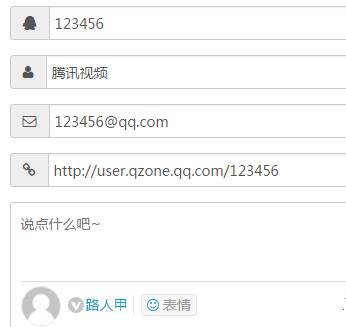
如果一切正常,将会有如下效果: